State Management in Flutter
Flutter is one of the new tools in the business. But all the features that it packs along with dart as the main language, it had made me fall in love with it. One thing that makes, Flutter versatile is State Management. The concept of State management is quite complicated but also easily simple what you need to do is start with basics. So, let's get started.
The state corresponds to the local data that a widget can hold which is available after the widget has rendered.
Whenever we set the state the build function of the widget is triggered, refreshing the user interface of the widget. For example, if we change the value of a variable in runtime in a flutter application. If that part of the application which uses that variable is stateless the change of variable in runtime will not show in the screen, i.e., the state of variable change will now make flutter repaint that widget on the screen. But in the case of Stateful Widget, In case of any change to variable in an application the widget that uses the variable will be repainted in the screen in the same instance the variable is changed.
Implementation in Code:
import 'package:flutter/material.dart';
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'HelloFlutterApp',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter!'),
),
body: IncrementCounter(),
)
);
}
}
class IncrementCounter extends StatelessWidget{
int _counter = 0;
void _incrementCounter(){
_counter++;
debugPrint('$_counter');
}
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('0', style: TextStyle(fontSize: 24),),
FlatButton(
color: Colors.green,
child: Text('Increment Counter', style: TextStyle(color: Colors.white)),
onPressed: _incrementCounter,
)
],)
);
}
}
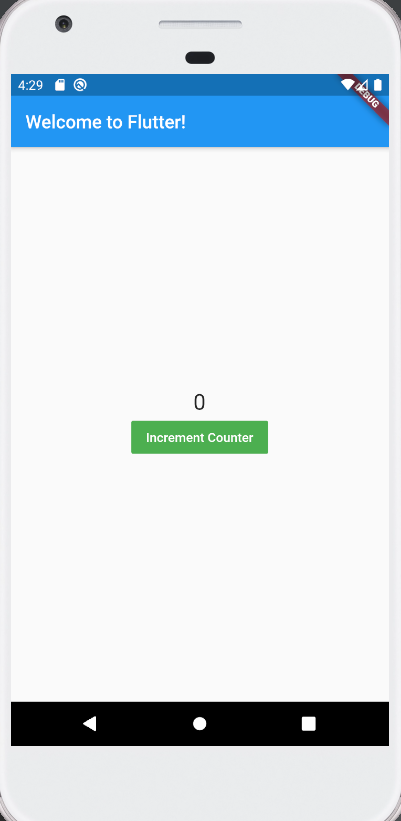
When we use stateless widget the counter increases in console on pressing of a button but nothing appears on the app because the change of variable does not trigger the widget to be redrawn.
But if we change the stateless widget of IncrementCounter function it starts to redraw as the app is run and shows changes. import 'package:flutter/material.dart'; And it updates on click, Happy Coding, Good Luck. | |





Comments
Post a Comment